| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스
- 새싹후기
- 백준
- colorofdays
- WidgetTree
- collectionView
- 코딩테스트
- process
- xcode
- UIKit
- 프로젝트회고
- 스터디
- UserDefault
- stanford
- CS193p
- xml
- 청년취업사관학교후기
- 스위프트
- GIT
- SwiftUI
- MVVM
- Masil
- Swift
- ImageSlider
- IOS
- flutter #state # stateful #stateless
- 알고리즘
- flutter
- 오늘의 색상
- 조건문
Archives
- Today
- Total
개발을 시작하는 이야기
Project Review :: 우리동네 문화유산 본문

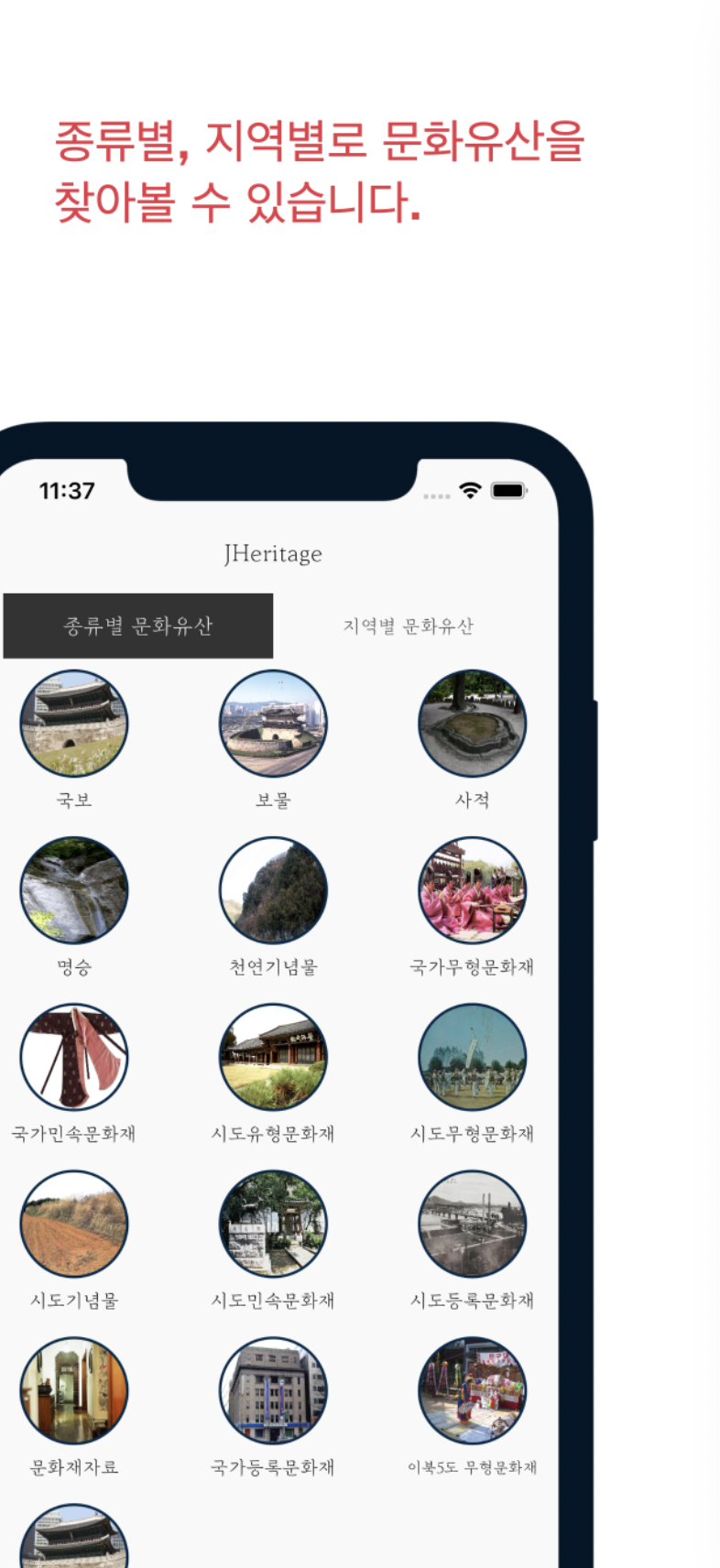
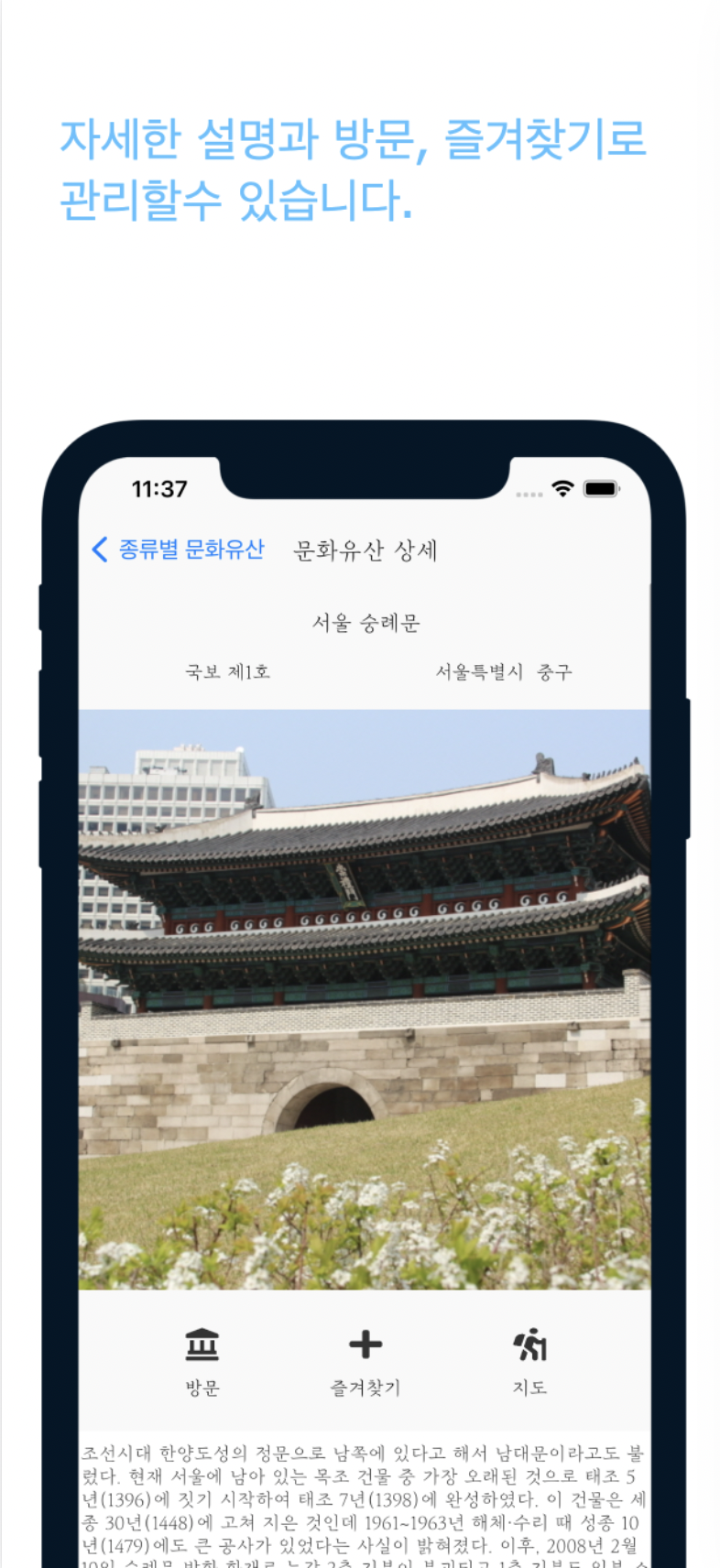
대한민국의 문화유산 정보를 보여주는 앱 입니다. 문화유산의 종류와 지역별로 목록을 보여주기도 하고, 검색도 가능합니다.
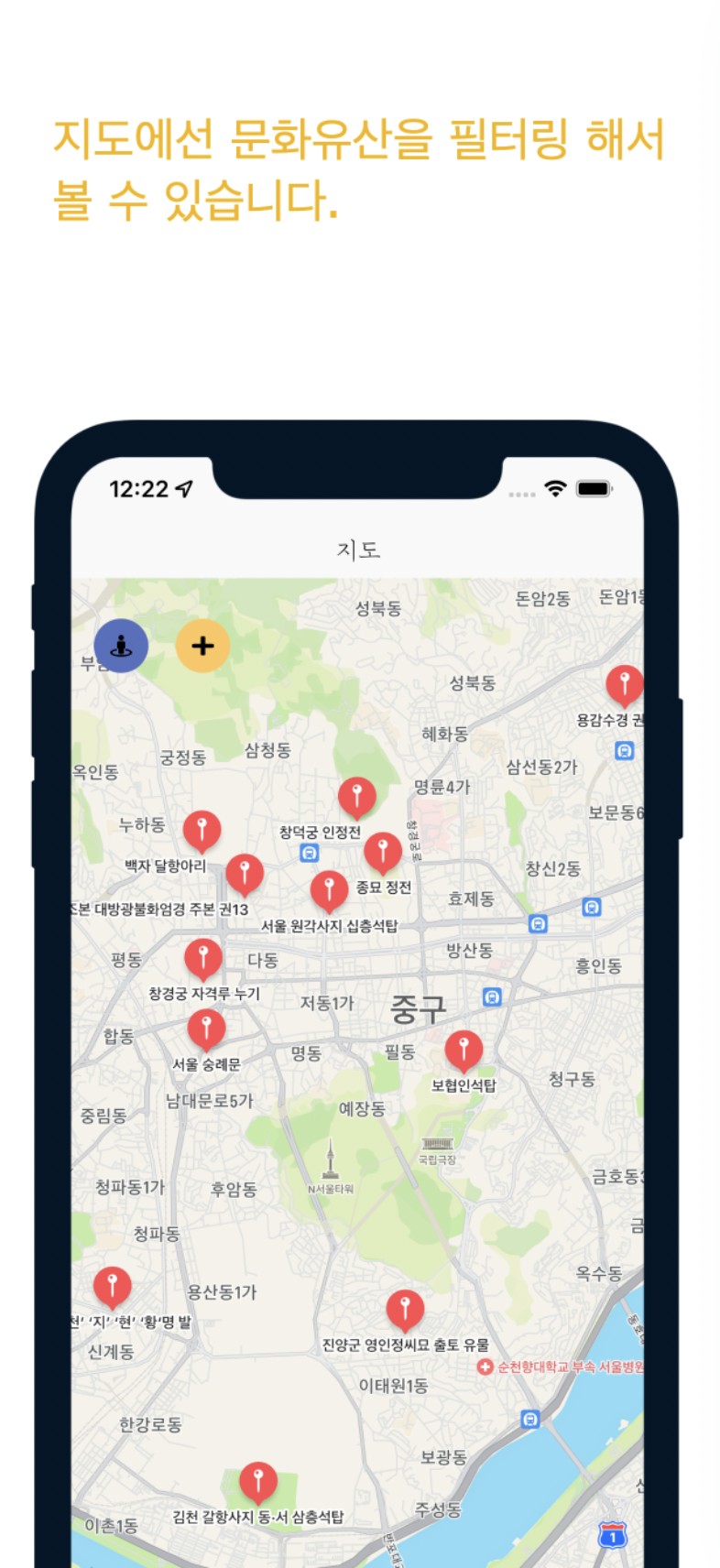
지도에 위치 정보를 표시해주고, 방문목록과 즐겨찾기 목록을 통해서 나만의 리스트를 만들어 관리할수 있습니다.
사용 기술 및 라이브러리
- Swift, iOS, Storyboard, Codebase, MVC, MVVM, AutoLayout
- MapKit, CoreLocation, CLAuthorizationStatus, SwiftXMLParser, ToastMessage, Observable,
- Alamofire, Snapkit, SwiftyJSON, TextEffects, Firebase Analytics, Crashlytics, Cloud Messaging
- Github, Figma, Insomnia
구현한 기능
- SwiftXMLParser를 활용한 XML데이터 활용
- SnapKit을 활용한 코드베이스 오토레이아웃
- UserInfo 싱글톤 객체 생성 및 관리
- Firebase의Analytics와 Crashlytics를 활용하여 유저의 사용 패턴 확인
- FireBase Cloud Messaging을 활용하여 알림 전달
- MapKit의 Annotation을 활용
- MVVM 패턴 적용
- 테이블 셀의 SwipeActions 기능 구현
- ColorSet을 활용한 Dark모드 지원
회고 및 이슈
App Store 출시
- App Store 등록을 위한 전 과정 진행
- TestFlight을 통한 출시전 베타 테스트 진행
Update 관리
- 출시 이후 정기적인 업데이트 및 리팩토링 진행
- [1.0.5 버전 업데이트] 지도 진입시 사용자의 위치를 확인하여 자동 지역 필터 설정
- [1.0.4 버전 업데이트] Storyboard를 활용한 MVC 패턴에서 Codebase를 활용한 MVVM패턴으로 리팩토링
Firebase 연동
- P8 인증서를 활용과 Firebase 연동
- Amalytics와 Crashlytics를 활용하여 사용자의 이용 패턴을 확인, 업데이트에 활용
- Cloud Messaging을 활용한 알림 전송 환경 구축
위치정보 활용
- CLPlacemark를 활용하여 사용자의 접속 위치 확인하고 지도의 지역 필터링 자동 설정
XMLParser 활용
- XML 데이터를 Parsing하여 Realm에 저장해서 사용
Link & Image
'개발 이야기 > Project Review' 카테고리의 다른 글
| Project Review :: 오늘의 색상 [Color of Days] (0) | 2024.06.03 |
|---|---|
| Project Review :: Masil (0) | 2024.01.15 |
| Project Review :: 오늘의 색상 (0) | 2022.09.20 |
| 00. Project Review :: SeSAC Friends (0) | 2022.03.06 |
| Project Review :: Trand Media (0) | 2022.03.05 |